ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Description
Lots of changes, see below.
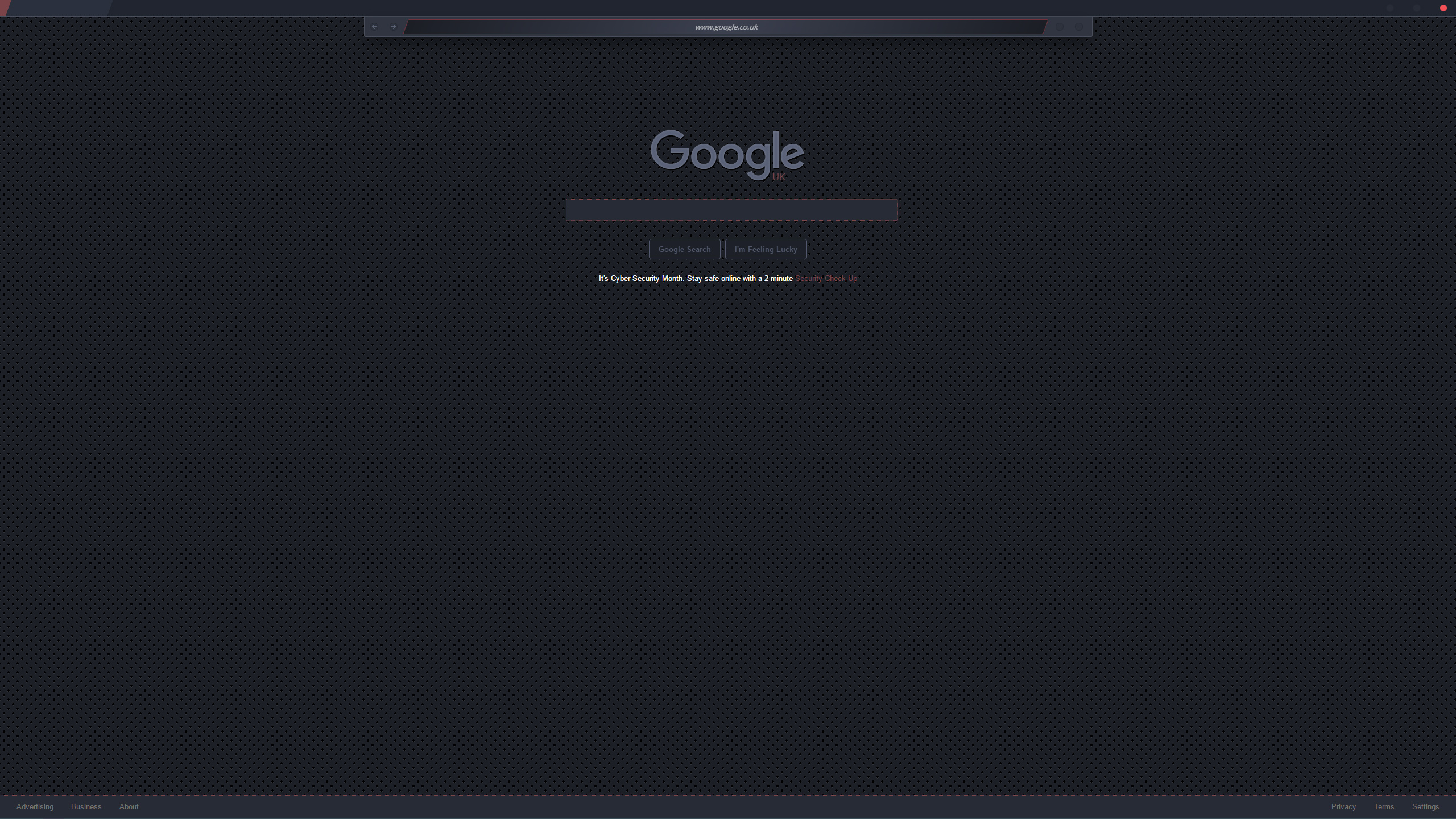
This is a version of my Line for Firefox theme for use with Vivaldi browser (Windows), below is an install guide:
Firstly navigate to the following folder: C:\Users\USER\AppData\Local\Vivaldi\Application\1.5.618.8\resources\vivaldi\style, USER is your username and your version number may vary, mine is the latest snapshot.
Unzip my custom-css.zip and place the css file into the folder that you just navigated to.
Secondly navigate to the following folder: C:\Users\USER\AppData\Local\Vivaldi\Application\1.5.618.8\resources\vivaldi , In this folder you will find a browser.html file, open this in Wordpad or a text editor of your choice,
add this code <link rel="stylesheet" href="style/custom.css" /> directly underneath <link rel="stylesheet" href="style/common.css" /> , save and exit, start Vivaldi, enjoy.
This is a minimal UI theme, meaning certain buttons are disabled as default, this is also not quite complete, I have yet to figure out how to make the tabs span full width in the Vivaldi code (see Firefox theme for what I mean), it will be updated once I work it out.
The Nav/Url bar auto hides as default, remove code relating to that if you don't like it. This improves on the Firefox theme in one area, the whole URL bar has an animated striped progress indication (see picture).
Enjoy.
Update 1: Some color changes and a margin fix.
Update 2: Button changes, Arc Flatabulous style, new tab close button. You see the bookmarks dropdown? this takes some fiddling to work see this link: vivaldi.net/forum/modification…, den_po has done an amazing job, lots of js mods there, I only use the bookmark drop down one, until Vivaldi finally add it as standard.
Wondering how you get to the menu? hover titlebar and press alt. I may add a button for this, I'm undecided.
Oh and no, we still haven't been able to get tab spanning working, something is squiffy.
Update 3: New loading bar color in url bar, much smarter.
Update 4: new back/forward with a splash of color, color around URL input box, skewed tabs! Tab close button removed, you must select double click to close tab in Vivaldi settings.
NEW TAB button now back after a request, but it's nice
Update 5: Menu button added next to bookmark button, you will need to use another .js hook from the link above which puts it in the correct place, don't think it's daunting, it's super easy.
Update 6 - Final (maybe): Icon changes, new tab on far left (red corner), more subdued bookmark/menu icons.
Update 7: yeh guess I wasn't done, skewed the url box to match tabs.
//////////////////////////***Update 8: Here is the one I've been working towards, Nav-bar auto-hides and is a set width in the center and finished nicely, if you use bookmarks bar put it on the bottom ***\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
***\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
Update 9!!!!! yes I couldn't help myself, simple update with some sexy css code, when you first start Vivaldi the tab/new tab button bounce in from the right, it looks awesome!
Update 10: Few color changes, mainly border and some drop shadow on the url bar.
This is a version of my Line for Firefox theme for use with Vivaldi browser (Windows), below is an install guide:
Firstly navigate to the following folder: C:\Users\USER\AppData\Local\Vivaldi\Application\1.5.618.8\resources\vivaldi\style, USER is your username and your version number may vary, mine is the latest snapshot.
Unzip my custom-css.zip and place the css file into the folder that you just navigated to.
Secondly navigate to the following folder: C:\Users\USER\AppData\Local\Vivaldi\Application\1.5.618.8\resources\vivaldi , In this folder you will find a browser.html file, open this in Wordpad or a text editor of your choice,
add this code <link rel="stylesheet" href="style/custom.css" /> directly underneath <link rel="stylesheet" href="style/common.css" /> , save and exit, start Vivaldi, enjoy.
This is a minimal UI theme, meaning certain buttons are disabled as default, this is also not quite complete, I have yet to figure out how to make the tabs span full width in the Vivaldi code (see Firefox theme for what I mean), it will be updated once I work it out.
The Nav/Url bar auto hides as default, remove code relating to that if you don't like it. This improves on the Firefox theme in one area, the whole URL bar has an animated striped progress indication (see picture).
Enjoy.
Update 1: Some color changes and a margin fix.
Update 2: Button changes, Arc Flatabulous style, new tab close button. You see the bookmarks dropdown? this takes some fiddling to work see this link: vivaldi.net/forum/modification…, den_po has done an amazing job, lots of js mods there, I only use the bookmark drop down one, until Vivaldi finally add it as standard.
Wondering how you get to the menu? hover titlebar and press alt. I may add a button for this, I'm undecided.
Oh and no, we still haven't been able to get tab spanning working, something is squiffy.
Update 3: New loading bar color in url bar, much smarter.
Update 4: new back/forward with a splash of color, color around URL input box, skewed tabs! Tab close button removed, you must select double click to close tab in Vivaldi settings.
NEW TAB button now back after a request, but it's nice
Update 5: Menu button added next to bookmark button, you will need to use another .js hook from the link above which puts it in the correct place, don't think it's daunting, it's super easy.
Update 6 - Final (maybe): Icon changes, new tab on far left (red corner), more subdued bookmark/menu icons.
Update 7: yeh guess I wasn't done, skewed the url box to match tabs.
//////////////////////////***Update 8: Here is the one I've been working towards, Nav-bar auto-hides and is a set width in the center and finished nicely, if you use bookmarks bar put it on the bottom
Update 9!!!!! yes I couldn't help myself, simple update with some sexy css code, when you first start Vivaldi the tab/new tab button bounce in from the right, it looks awesome!
Update 10: Few color changes, mainly border and some drop shadow on the url bar.
Comments0
Join the community to add your comment. Already a deviant? Log In